How to Add Tables to Blogger Posts
When I first decided to start a blog I didn't think what platform I should use as I simply wanted the easiest 'free' solution, so I just quickly signed up with Google.
The templates offered by Blogger are quite basic but with a quick search on Google I came across "Sora Templates" and was pleased to see how professional and contemporary the templates looked.
However, as I started to develop the blog I realised the ability to layout anything on the page was limited as no facility was available to create tables!
Tables are a necessary part of HTML for organising information on the page and I was wondering how I was going to layout my recipes in an easy to ready format.
For a moment it looked like I was going to have make a change to Wordpress which was the last thing I wanted to do at that stage. But, with a bit of research I managed to achieve a table layout in my blog posts... hurrah!
So, as long as you have Microsoft Word installed on your PC, let's get to it...
1. OPEN UP WORD AND CREATE A TABLE

The templates offered by Blogger are quite basic but with a quick search on Google I came across "Sora Templates" and was pleased to see how professional and contemporary the templates looked.
However, as I started to develop the blog I realised the ability to layout anything on the page was limited as no facility was available to create tables!
Tables are a necessary part of HTML for organising information on the page and I was wondering how I was going to layout my recipes in an easy to ready format.
For a moment it looked like I was going to have make a change to Wordpress which was the last thing I wanted to do at that stage. But, with a bit of research I managed to achieve a table layout in my blog posts... hurrah!
So, as long as you have Microsoft Word installed on your PC, let's get to it...
1. OPEN UP WORD AND CREATE A TABLE

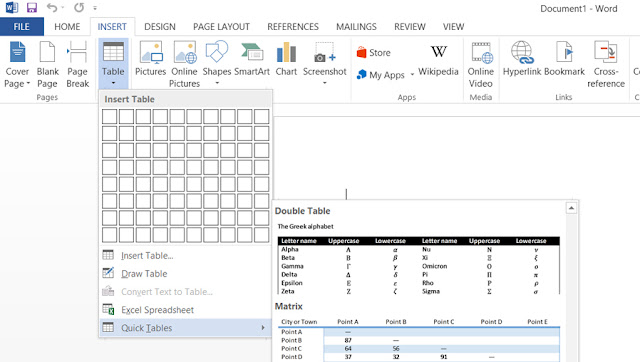
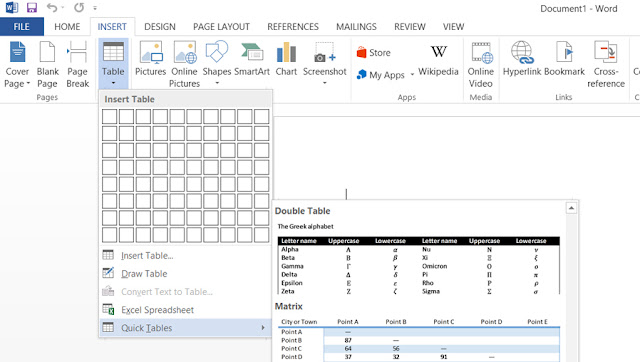
Open up word and a create a table of any size and with any styling of your choice. You can select "quick tables" in word which will make the decision of styling for you.
You are going to "complete" your table within Word by inserting all the relevant information you need. When you are happy you have checked all your information and the layout looks good you are ready to save your document.
2. SAVE YOUR DOCUMENT
Save your document to a file on your computer as "Web Page, Filtered" not as a "Word" document.
3. LOCATE THE FILE ON YOUR COMPUTER
When you have located and opened your folder select "Web Page, Filtered from the "Save as type:" drop down menu which will show documents of this kind only within the folder. Select your file which will open in your Web Browser.
4. COPY THE HTML CODE FOR YOUR TABLE
Hopefully you should now see the table you created in your Web browser. Right click on the screen and select "View Page Source". A pop-up screen will appear with the table HTML coding. Select all the code and copy this code.
Return to Blogger and open your blog post. You will need to find the point on your page where you wish to insert your table. Click on the HTML tab next to Compose and paste your code.
6. You have now included your table in your blog post.
Don't panic at this stage because you will not be able to see your table in blogger. However, when you click on "update" and view your "live" blog post your table will appear.
If you experience any problems feel free to leave a comment or send me a message :)
.png)

















0 comments:
Feel free to share your comments here :)